On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
React bootstrap no gutter.
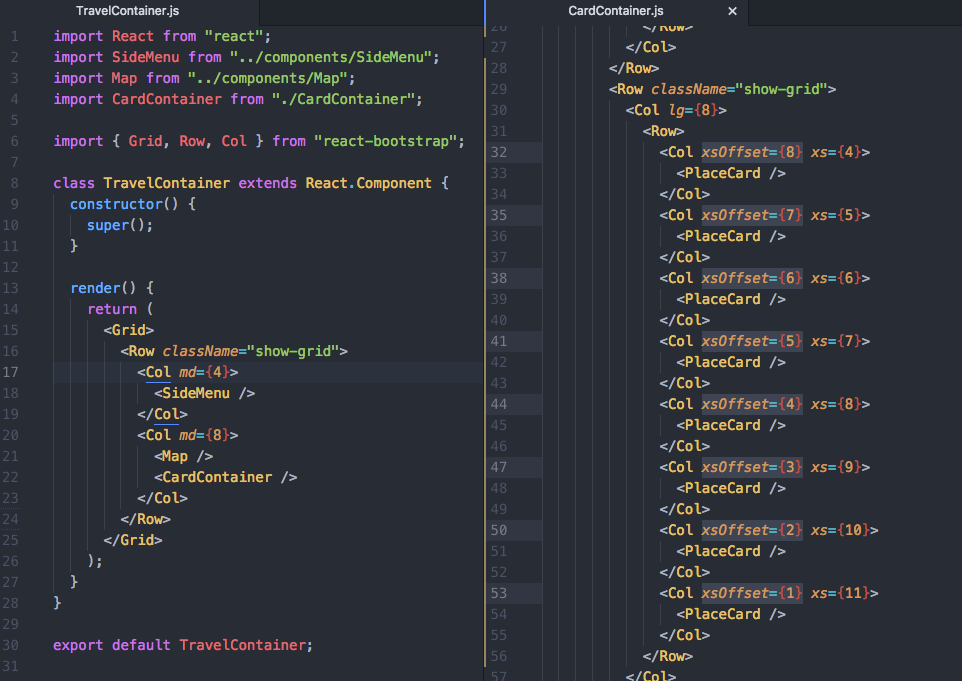
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Now here s our code for the no gutters class.
In this article we ll look at how to reorder columns and add gutters with bootstrap 5.
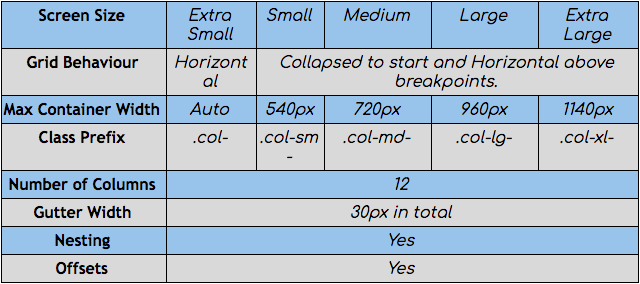
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Bootstrap css class no gutters with source code and live preview.
It s built with flexbox and is fully responsive.
Bootstrap 5 is in alpha when this is written and it s subject to change.
Regular bootstrap version below with kittens.
React bootstrap replaces the bootstrap javascript.
All breakpoints extra small small medium large and extra large.
Thanks for the response.
Use 230 ready made bootstrap components from the multipurpose library.
Each component has been built from scratch as a true react component without unneeded dependencies like jquery.
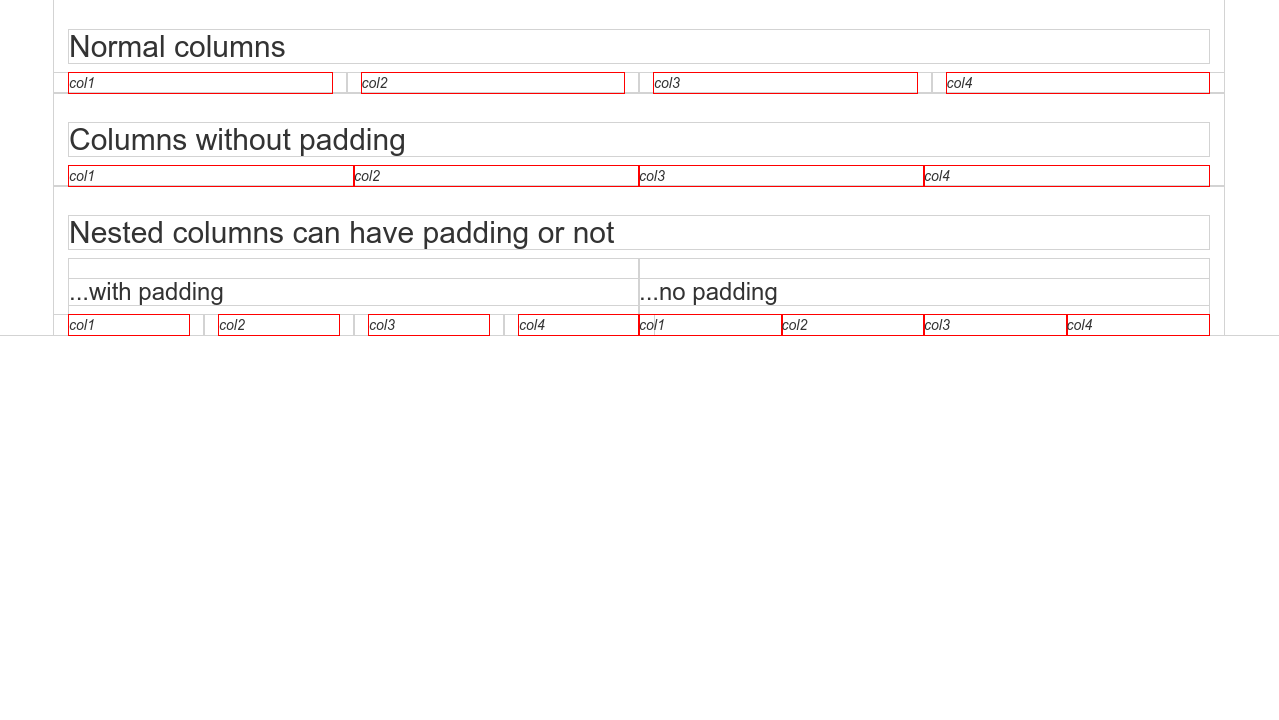
Have you ever wanted to remove the gutter space in between columns in bootstrap 3 here s a really simple way to do so with some simple css.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
Below is an example and an in depth look at how the grid comes together.
Bootstrap is a popular ui library for any javascript apps.
As one of the oldest react libraries react bootstrap has evolved and grown alongside react making it an excellent choice as your ui foundation.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup it s that simple.